Мы каждый день улучшаем сайты наших клиентов: делаем их полезными для людей и понятными для поисковиков. На старте работ сразу проверяем критические индикаторы состояния сайта: контентные, технические, внешние и другие. В части юзабилити у нас также есть чек-лист негативных элементов сайта, исправление которых сразу даст результат в виде снижения показателя отказов и повышения конверсии. В этой статье речь пойдет как раз о них.
1. Незащищенное соединение (сайты без https)
По данным исследования британского агентства John Cabot, 64% пользователей сразу покидают http-сайты из-за предупреждения браузеров.
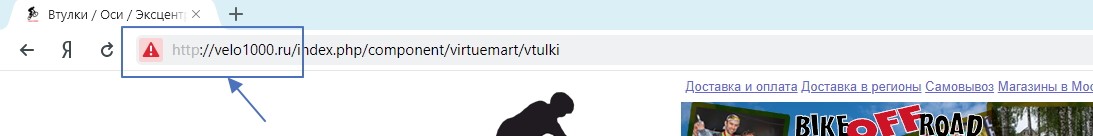
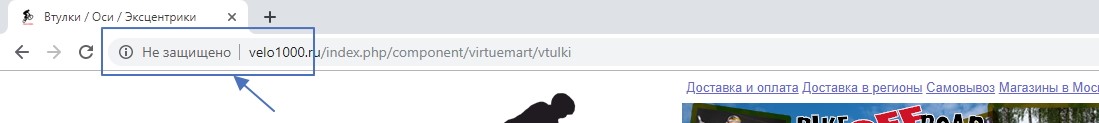
Отсутствие подключенного SSL-сертификата бросается в глаза при посещении сайта: браузеры выводят предупреждение прямо в адресную строку.

 Скриншот предупреждения о небезопасном соединении в Google Chrome
Скриншот предупреждения о небезопасном соединении в Google Chrome
В итоге, пользователи могут не обратить внимание, что на сайте есть https; но точно заметят, что его нет, и с вероятностью больше пятидесяти процентов покинут сайт с незащищенным соединением. Кроме того, https – фактор ранжирования Google, так что защищенное соединение еще и улучшает позиции сайта в поисковой выдаче.
Так что если сертификат на вашем сайте еще не установлен – самое время заняться этим вопросом; а на Хабре можно прочитать подробное руководство по выбору и процессу установки SSL-сертификата.
2. Медленная загрузка
По данным Google, одна секунда задержки загрузки сайта снижает конверсию на 20%. И согласно здравому смыслу: чем скорее загружается сайт, тем больше удовлетворения получит пользователь от опыта взаимодействия с таким сайтом.
Как проверить скорость загрузки сайта не вручную?
- Google PageSpeed Insights – тест от Google. Дает готовые рекомендации по повышению скорости; но показывает лишь оценочную, не реальную скорость загрузки (хотя и очень точно). Тест от Google проверяет сайт на соответствие параметрам, которые Google считает необходимыми для обеспечения высокой скорости загрузки.
- Pingdom Tools – бесплатный инструмент проверки. Имитирует загрузку сайта из разных точек мира (например, вы можете посмотреть, где быстрее загрузится ваш сайт: в Японии или в Великобритании). Выдает список ошибок-препятствий, которые замедляют загрузку сайта.
- Gtmetrix.com – условно бесплатный тест скорости (есть премиум-версия). Имитирует скорость загрузки сайта, выдает рекомендации по улучшению; а еще сохраняет историю, так что можно посмотреть, насколько быстрее сайт стал загружаться после внедрения рекомендаций.
Больше способов проверки скорости сайта смотрите в статье 8 лучших инструментов для проверки скорости загрузки сайта.
Что делать, если скорость загрузки сайта низкая?
- Оптимизируйте изображения. Стремитесь к тому, чтобы каждая иллюстрация весила не больше 100 Кб; в идеале – обеспечьте для сайта специальный скрипт, который будет сжимать размер изображений при загрузке их на сайт без потери качества (во все современные CMS, как правило, такой скрипт встроен).
- Выбирайте быстрый хостинг с серверами, расположенными максимально близко к вашей целевой аудитории.
- Оптимизируйте код сайта.
- Используйте CDN.
Больше советов по повышению скорости загрузки смотрите в статье с пошаговыми рекомендациями по повышению скорости от Raven Tools.
3. Всплывающая навязчивая реклама
Как написано в официальных рекомендациях Яндекса владельцам сайтов, всплывающие окна, мигающие объявления, обилие ярких баннеров, открытие дополнительных вкладок – все это часто раздражает пользователей.
Даже если ваш сайт зарабатывает на рекламе, старайтесь избегать навязчивых всплывающих окон, подавайте рекламу деликатно, с заботой о ваших пользователях.
4. Нечитабельное оформление текста
Даже Яндекс рекомендует в официальной справке владельцем сайтов создавать тексты с понятной и удобной структурой. И здравый смысл также подсказывает, что чем удобнее и приятнее пользователю читать текст на сайте, тем с большей вероятностью пользователь на таком сайте задержится и совершит конверсию.
Что учесть при верстке текста на сайте:
- Создавайте понятную структуру текста: разделение на смысловые абзацы, заголовки, подзаголовки.
- Разбавляйте текст списками, таблицами, медиаэлементами (фотографии, видео).
- Подбирайте удобные для чтения с экрана шрифты: минимум декоративных элементов, шрифты без засечек, комфортное для глаз межстрочное и межбуквенное расстояние.
И, конечно, тексты должны быть полезными и интересными.
5. Неделикатные call-to-action
Каждый сайт – это способ достичь целей владельца (иначе говоря, каждый сайт надо монетизировать). Отсюда рождаются различные формы захвата внимания пользователя, ведущие к конверсиям: форма заказа; форма подписки на email-рассылку; форма подписки на push-уведомления; онлайн-консультант; форма заказа обратного звонка. И в стремлении заполучить заветный контакт некоторые владельцы сайтов переходят грань адекватности и здравого смысла: формы выскакивают почти одновременно, конкурируя между собой.
Шутливая зарисовка с Пикабу на тему навязчивых форм связи.
Источник: https://pikabu.ru/story/tipichnyiy_sayt_2019_6767374
Как собирать контакты пользователей и не бесить их при этом:
- Делайте перерывы между выводом различных форм. Например, выводите вначале только форму согласия со сбором cookie-файлов (желательно не всплывающим окном по центру экрана – а деликатно в футере), а форму подписки на email-рассылку выводите только спустя минуту нахождения пользователя на сайте.
- Комбинируйте call-to-action формы: собирайте онлайн-консультанта и форму заказа обратного звонка в один элемент дизайна.
- Не будьте навязчивыми: если пользователь один раз вам отказал (закрыл всплывающую форму), не выводите ее повторно (или выводите повторно хотя бы не в этом же сеансе).
- Лучше не выводите формы всплывающими неожиданно окнами, а гармонично встраивайте их в контент страницы, чтобы пользователь сам выбирал, когда с ними взаимодействовать.
6. Пустая 404 страница
И снова обратимся к официальным рекомендациям Яндекса: увидев страницу с ошибкой, пользователь может решить, что ваш сайт не работает, и уйти. Чтобы этого избежать, необходимо правильно оформить и разместить на сайте специальную страницу, которая внешне будет отличаться от остальных страниц вашего сайта.
Что стоит разместить на странице 404:
- Карту сайта
- Форму поиска по сайту
- Ключевые разделы сайта
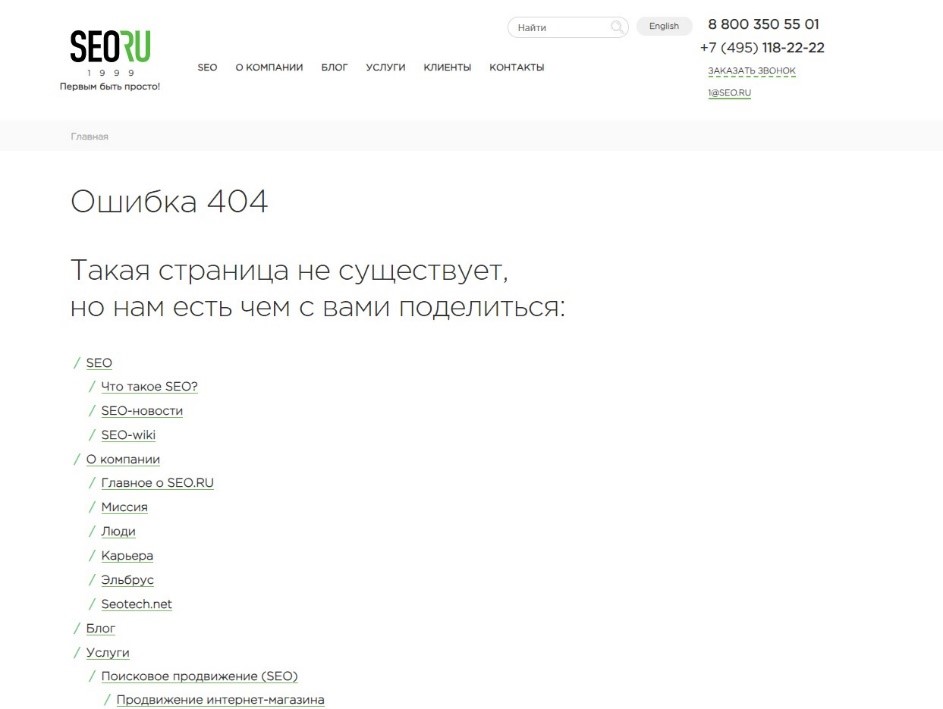
 Страница 404 ошибки на сайте seo.ru
Страница 404 ошибки на сайте seo.ru
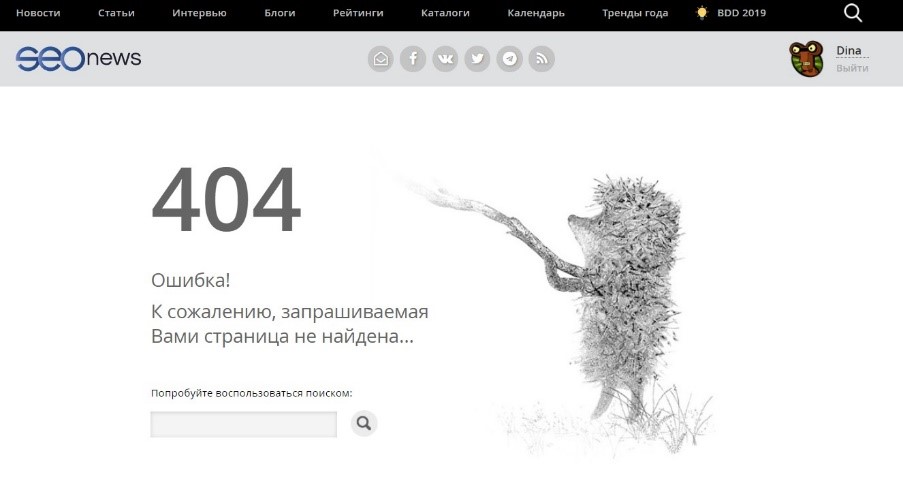
 Страница 404 ошибки на сайте seonews.ru
Страница 404 ошибки на сайте seonews.ru
 Страница 404 ошибки на сайте artlebedev.ru
Страница 404 ошибки на сайте artlebedev.ru
7. Каптча в формах обратной связи
По данным исследования Стенфордского университета, на решение каптчи, даже самой простой, у пользователя может уходить больше 9 секунд, а по данным moz.com, отказ от капчи приводит к росту конверсии на 3,2%. Чтобы пользователи охотно заполняли форму заяви/подписки на вашем сайте – избегайте каптчи.
Но что делать, если сайт часто подвергается автоматизированной атаке, и спам с сайта мешает работе вашего отдела продаж?
Вот альтернативные варианты отсечь спам с формы обратной связи, без использования каптчи:
- Ручная модерация. Настройте фильтры на стороне почтового клиента или удаляйте вручную спамные письма, если их объем невелик: эффективнее удалить вручную несколько писем в неделю, чем рисковать конверсией и устанавливать каптчу в формы обратной связи на сайте.
- Скрытая капча (honeypot). Это особый вид каптчи, при которой используются скрытые поля на веб-странице, невидимые для посетителей. Дело в том, что боты часто запрограммированы на автоматическое заполнение всех полей, и они заполняют даже те поля, которые не видны посетителям, подтверждая, что они являются ботами.
- Ситуативная капча. Она появляется лишь тогда, когда происходит превышение допустимой нормы, на которую не способен живой человек, а способен лишь робот.
8. Сложная корзина
Согласно исследованию Baymard Institute, 27% онлайн-покупателей называют в качестве причины отказа от заполнения корзины «слишком долгий/сложный процесс оформления покупки». И действительно, чем больше, длиннее, сложнее поля в корзине – тем все больше и больше растет вероятность, что покупатель уйдет от вас на сайт конкурента.
Согласно тому же исследованию, идеальная форма заказа должна содержать не больше 12 элементов: 7 полей, 2 окошка с флажками, 2 выпадающих меню и 1 переключатель.
Но не стоит пытаться подогнать свою корзину под некие средние нормы. Однако точно стоит следить за тем, чтобы корзина была максимально удобной для ваших покупателей: отнеситесь к ним с заботой, подумайте, как упростить для них процесс покупки на вашем сайте. Например, многие крупные успешные интернет-магазины вообще разбивают заполнение корзины на несколько шагов.
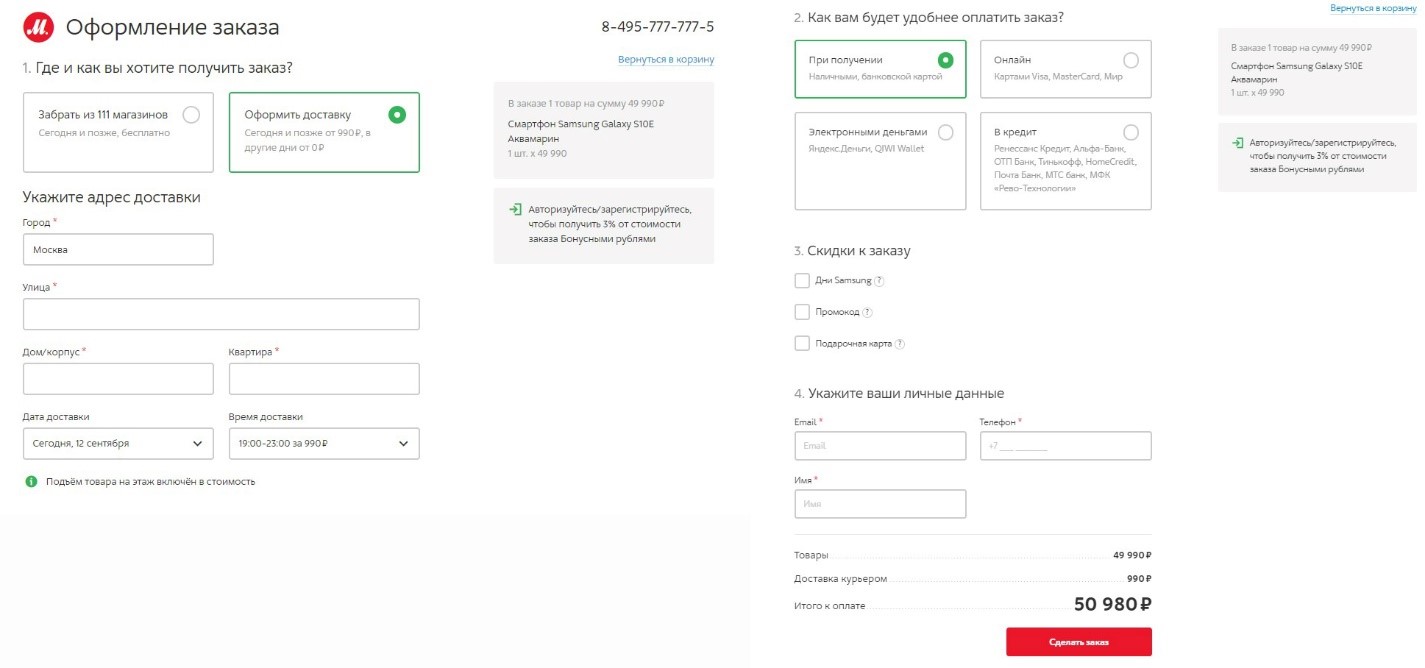
 Скриншот двух этапов оформления заказа из корзины на сайте mvideo.ru
Скриншот двух этапов оформления заказа из корзины на сайте mvideo.ru
Как упростить оформление заказа из корзины на сайте:
- Спрашивайте только необходимое. Если способ доставки – самовывоз, то не спрашивайте адрес; если никак не используете email покупателя, то не надо его уточнять.
- Разбивайте оформление заказа на шаги: 1) выбор количества товара и аксессуаров к нему; 2) выбор способа доставки и оплаты; 3) заполнение личных данных клиента.
- Упрощайте заполнение полей: используйте автозаполнение адреса, используйте поля с готовыми вариантами ответа (например, это могут быть поля выбора даты и времени доставки).
Улучшая интерфейс своего магазина, ориентируйтесь на лучших: например, посмотрите сайты первой 20-ки рейтинга крупнейших ecommerce России по данным исследовательского агентства Data Insight.
9. Сложная форма заказа
Как и в истории с корзиной, любое лишнее поле в форме заказа с сайта сильно влияет на конверсию. Рассматривайте каждое поле формы как препятствие, которое ваш посетитель должен преодолеть; а потом спросите, стоит ли оно возможностей потери продажи.
Как упростить форму заказа с сайта:
- Спрашивайте только необходимое. Если продажа производится по телефону, и цель сайта – сгенерировать заявки на общение с отделом продаж, то спрашивайте только имя и телефон.
- Используйте маски для заполнения полей «Телефон» и «Email».
- Помечайте в форме обязательные к заполнению поля.
Больше советов по созданию идеальной формы обратной связи вы можете найти в переводе исчерпывающего руководства компании adobe.com по верстке форм на сайте.
10. Ошибки адаптивного дизайна
По данным Яндекс.Радара на сентябрь 2019, доля мобильного трафика в России составляет половину всего трафика. А значит, юзабилити вашего сайта одинаково важно как на десктопе, так и на смартфонах/ланшетах. При этом до сих пор часто получается, что сайт изначально был сделан для десктопа, а адаптировали его под мобильные устройства уже постфактум, что приводит к возникновению множества ошибок, мешающих взаимодействию с сайтом.
Поэтому обязательно уделите пристальное внимание качеству отображения вашего сайта на смартфонах и планшетах.
Где проверять качество адаптивности сайта:
- Проверка оптимизации для мобильных от Google
- Тест удобства для мобильных в Google Search Console
- Проверка мобильных страниц в Яндекс.Вебмастере
- Эмулятор мобильных устройств responsinator.com
- Эмулятор мобильных устройств, встроенный в браузер (в Хроме вызывается клавишей F12 и последующим нажатием в консоли соответствующей иконки)
Что учесть в первую очередь при оценке удобства адаптивной верстки:
- Не допускайте горизонтальную прокрутку сайта (в отдельных случаях можно ее сохранить только для больших таблиц).
- Кнопки делайте такого размера, чтобы по ним легко было попасть пальцем.
- Размер шрифта делайте комфортным для чтения с мобильного устройства, как правило, это 14 px для основного текста и 16–18 px для заголовков.
- Не размещайте всплывающие окна на все пространство экрана, а также следите, чтобы у них была заметная и удобная для клика кнопка закрытия окна.
Вместо заключения – чек-лист
Ниже чек-лист полезных советов по снижению показателя отказов сайта:
- Обеспечьте сайту защищенное соединение https;
- Добейтесь высокой скорости загрузки сайта;
- Не используйте навязчивую всплывающую рекламу;
- Делайте тексты максимально удобными для чтения;
- Деликатно оформляйте call-to-action;
- Информативно оформляйте страницу 404 ошибки;
- Удаляйте каптчу из форм обратной связи;
- Делайте максимально удобными и простыми формы заказа и корзину;
- Добейтесь максимально отзывчивого и удобного адаптивного дизайна.