Осуществив редизайн сайта, многие владельцы вместо скачка в продвижении наблюдают явное проседание позиций. Это может произойти из-за неправильной настройки технических аспектов, так как редизайн чаще всего подразумевает не только смену дизайна как такового, но и изменения в структуре сайта, и даже переход на другую систему управления контентом (CMS).
В этом материале я собрал контрольный список действий, которые нужно выполнить перед редизайном, чтобы не потерять рейтинг и не навредить продвижению сайта.
- Замерьте стартовые позиции
- Перенесите тестовый сайт на временный URL
- Создайте копию текущей структуры сайта
- Соберите список обратных ссылок
- Проверьте перелинковку
- Составьте карту редиректов
- Параметры, которые также важно учитывать при редизайне:
- 7.1. Скорость загрузки страниц
- 7.2. Поддержка мобильных устройств
- 7.3. Страница 404
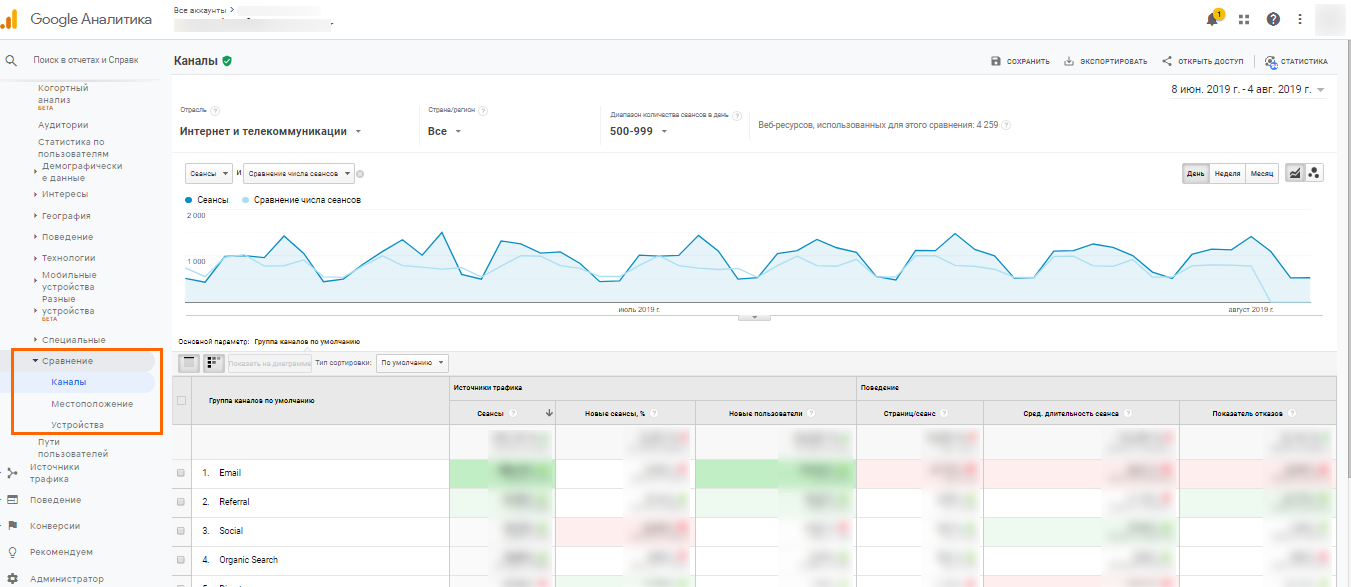
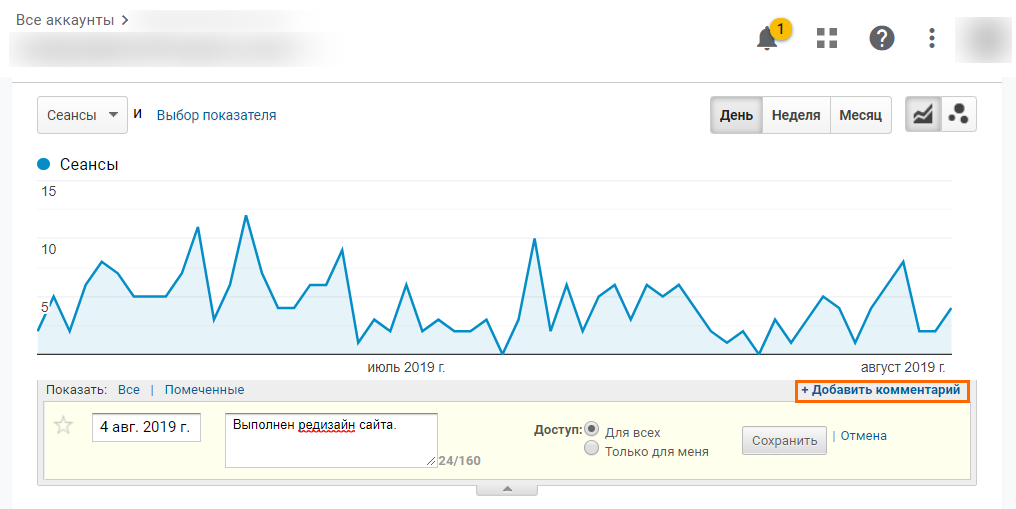
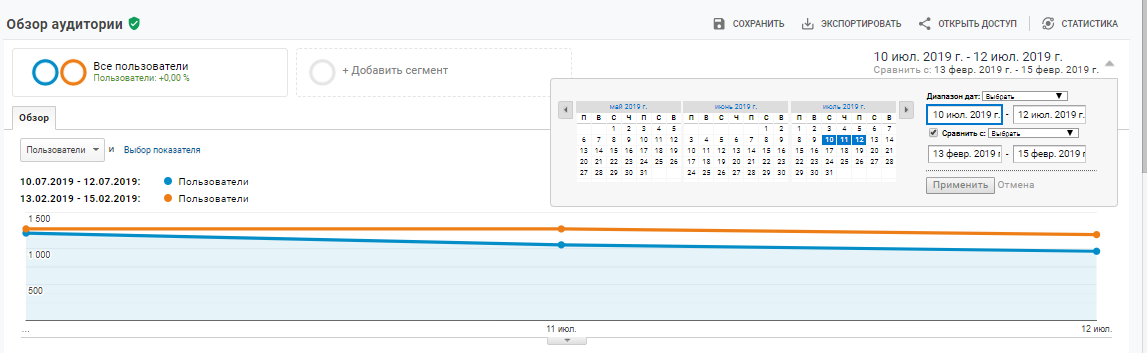
1. Замерьте текущие позиции и показатели
Перед тем как внедрять какие-либо изменения, рекомендуется проанализировать текущие данные по средним позициям, видимости сайта, CTR, показателям отказов, сессиям и другим важным метрикам.
Для этого войдите в учетную запись Google Analytics. На панели навигации перейдите в раздел «Аудитория» → «Сравнение».


 2. Перенесите тестовый сайт на временный URL
2. Перенесите тестовый сайт на временный URL
Редизайн, как правило, занимает некоторое время, и, пока он в процессе внедрения, текущий сайт должен исправно работать. Чтобы не проводить изменения и тесты на текущем сайте и не пугать пользователей, тестируйте новый дизайн на временном адресе, который будет недоступен пользователям и закрыт от индексации поисковыми системами (во избежание дублирования).
После того, как новый дизайн будет готов, разработчик должен перенести изменения с временного URL на основной сайт.
3. Создайте копию текущей структуры сайта
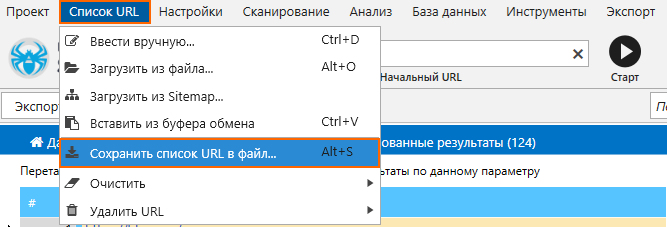
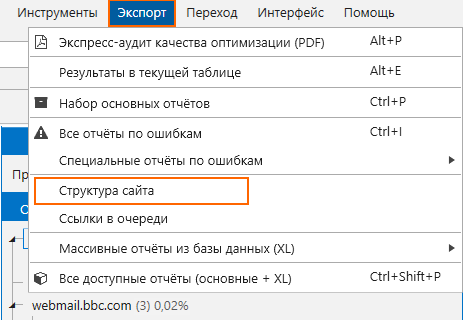
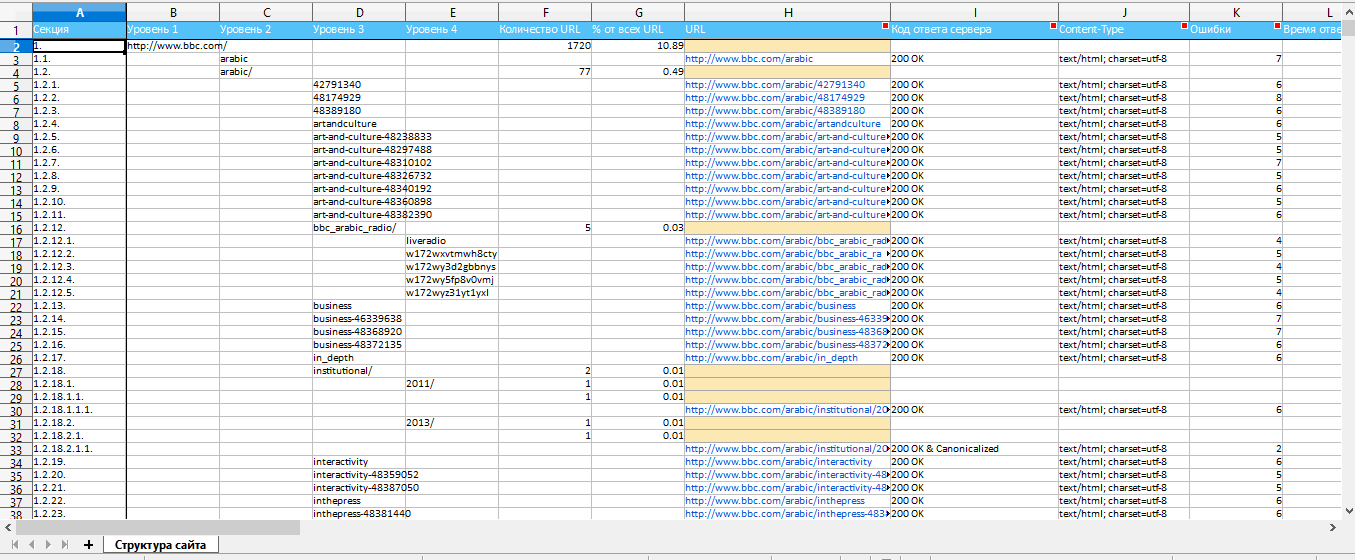
Если в процессе редизайна что-то пойдет не так, вам нужно иметь список всех страниц сайта и его структуру, чтобы иметь возможность вернуть все к прежнему виду.
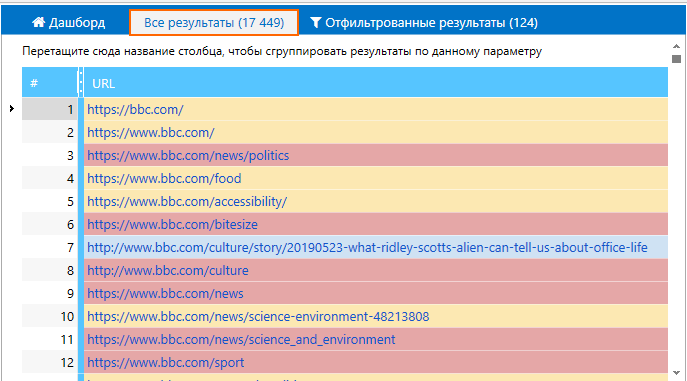
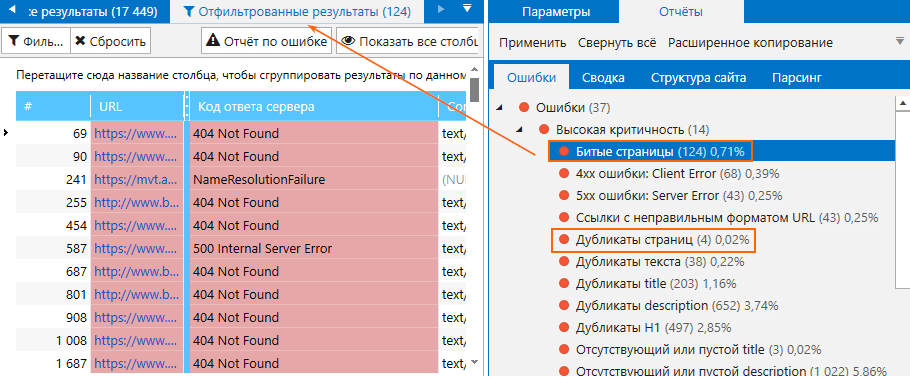
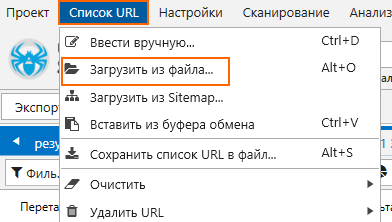
Для сбора всех URL сайта, структуры и поиска ошибок воспользуйтесь краулером. В рамках этой статьи я буду использовать краулер Netpeak Spider. Также сканирование сайта поможет вам определить, в каких местах необходимо внести корректировки, например, исправить битые ссылки или дубликаты.
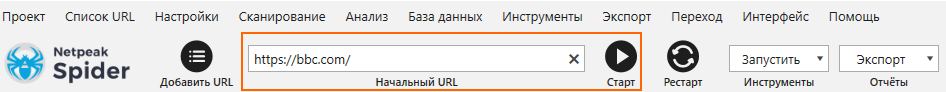
- Вставьте в адресную строку домен сайта и нажмите на кнопку «Старт», чтобы программа начала сканировать сайт.





 4. Соберите список обратных ссылок
4. Соберите список обратных ссылок
При редизайне есть большой риск потерять обратные ссылки (еще их называют «бэклинки»): это может быть связано с изменением структуры, изменением URL или домена.
Создайте список ссылок, которые необходимо сохранить либо же поставить с них редирект, – это позволит вам избежать потери ссылочной массы, которая важна для поисковых систем.
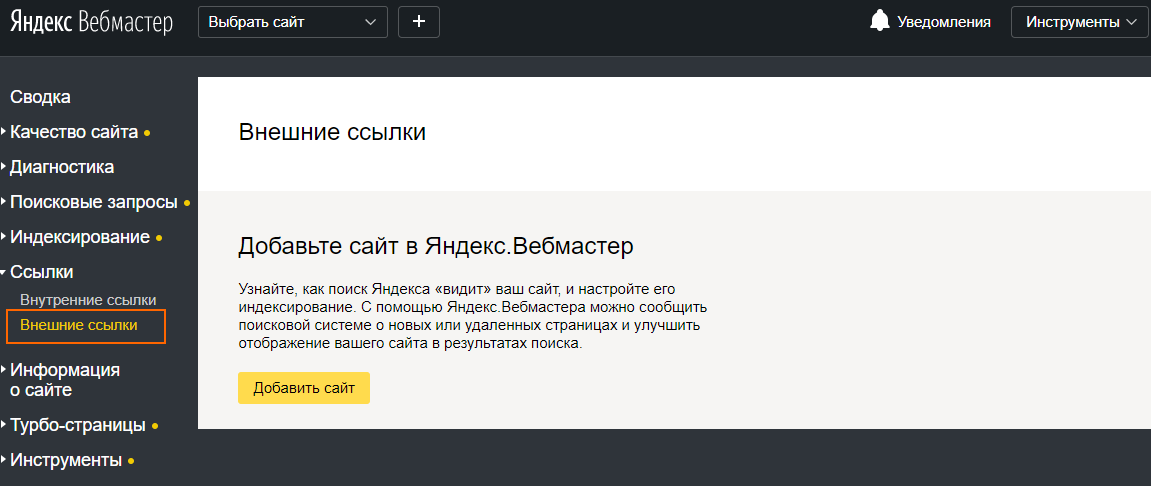
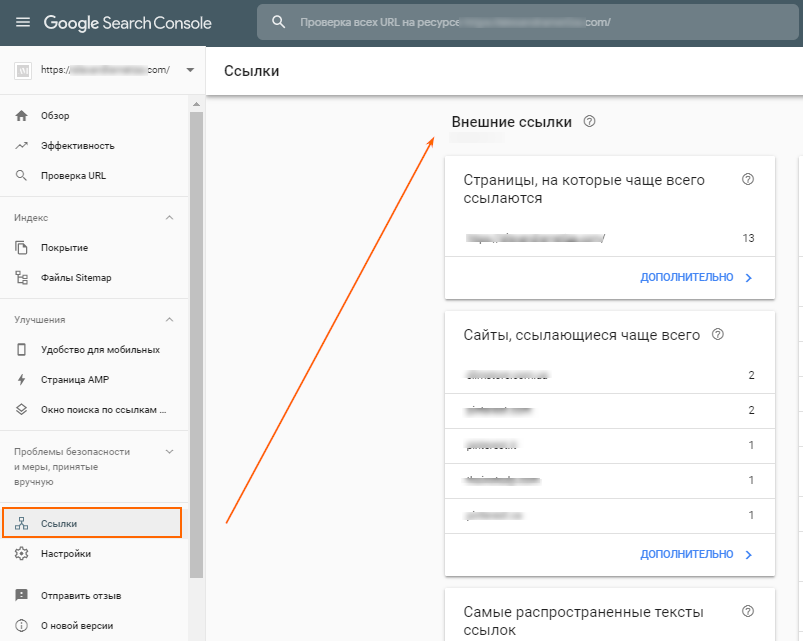
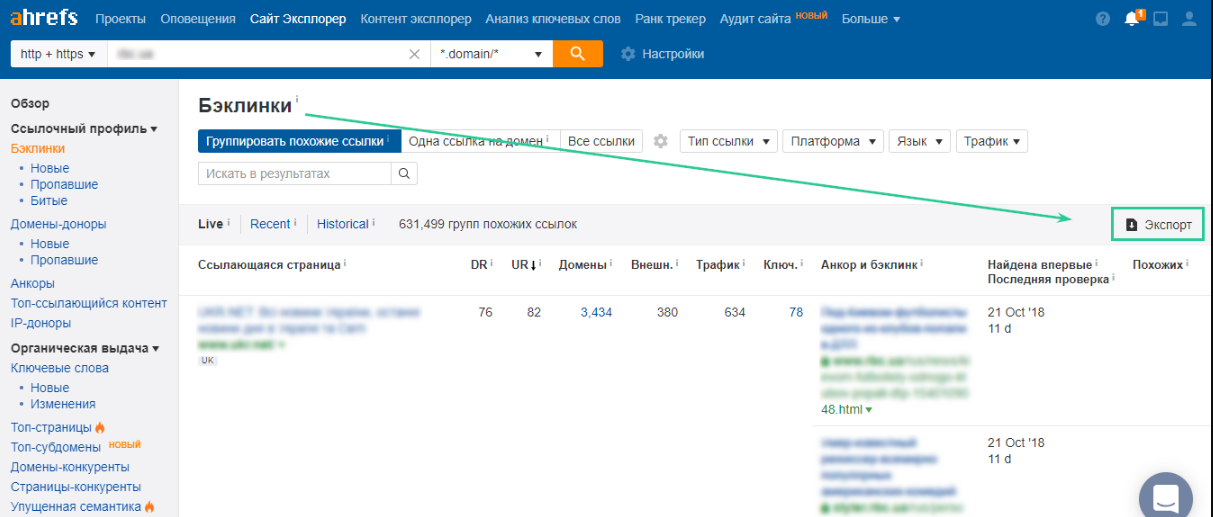
Получить и сохранить список бэклинков можно с помощью Яндекс.Вебмастера.



 5. Проверьте перелинковку
5. Проверьте перелинковку
Внутренние ссылки на сайте играют важную роль для SEO, потому необходимо отслеживать, не появились ли новые сквозные блоки перелинковки при изменении дизайна. Они опасны тем, что могут привести к потере позиций сайта в поиске.
Поэтому обязательно проверяйте следующие моменты:
- Все внутренние ссылки, старые и новые, должны вести на работающие и открытые для индексации страницы.
- Все блоки перелинковки на важные страницы должны остаться без изменений.
- Ссылки, которые ведут на неважные для поисковых систем страницы, должны быть закрыты тегом rel="nofollow", а сами страницы закрыты от индексации.
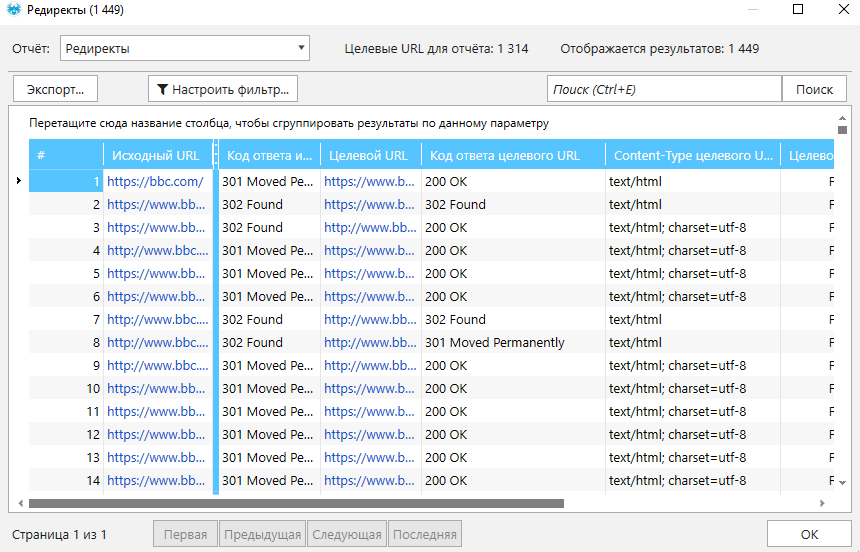
6. Составьте карту редиректов
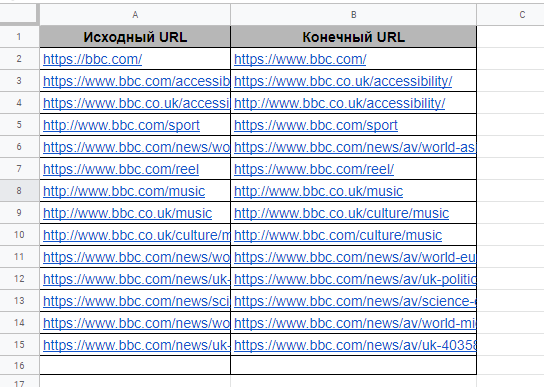
Карта редиректов (перенаправления со старых адресов на новые) спасет вас от появления дубликатов страниц и потери позиций в поиске, если в процессе редизайна будет меняться структура URL-адресов. Карта представляет собой список страниц в виде таблицы, где один столбец будет содержать старые адреса, а другой – обновленные.


 7. Параметры, которые также важно учитывать при редизайне
7. Параметры, которые также важно учитывать при редизайне
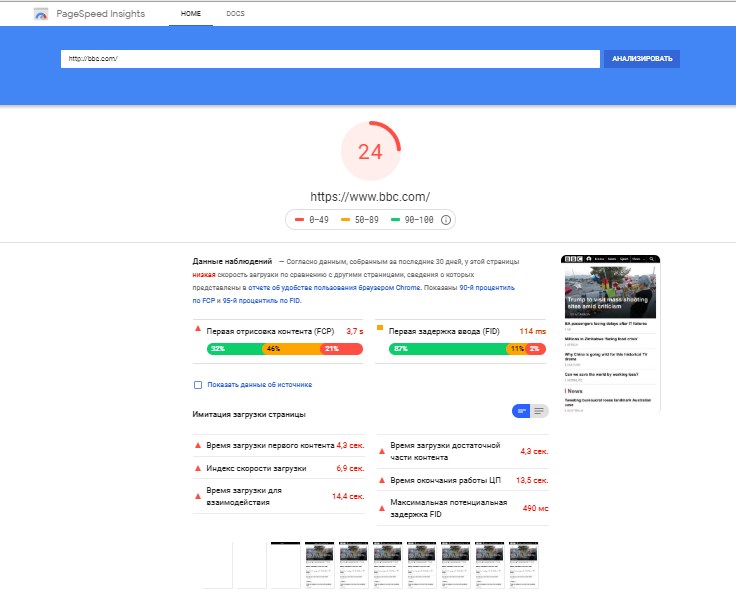
7.1. Скорость загрузки сайта
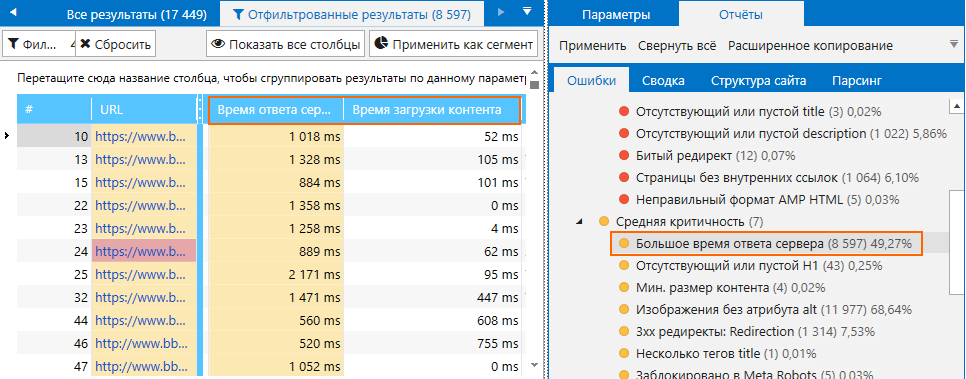
Скорость загрузки сайта является критичными параметром в продвижении сайта.
Убедитесь, что после обновления дизайна, сервер отвечает на запрос с оптимальной скоростью – 50–200 мс, а загрузка первого экрана страницы не больше 5 секунд.
Для этого вы можете воспользоваться инструментом PageSpeed Insights.

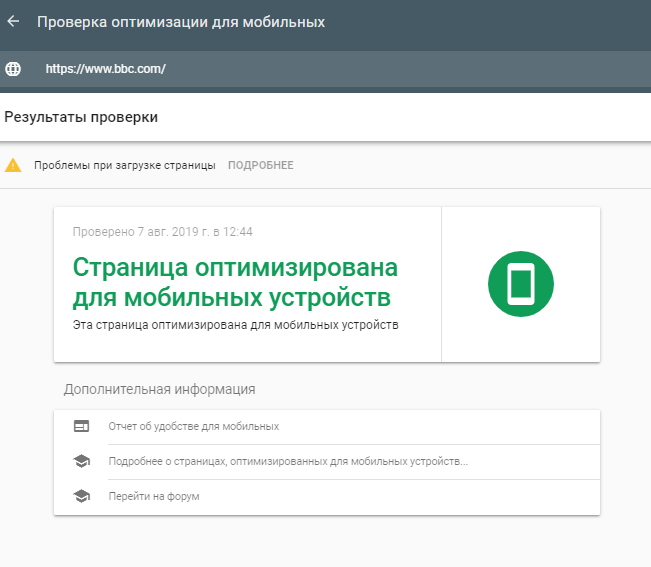
 7.2. Поддержка мобильных устройств
7.2. Поддержка мобильных устройств
Меняя дизайн сайта, не забывайте о таком важном аспекте, как оптимизация для мобильных устройств.
Воспользуйтесь инструментом Mobile-Friendly Test, чтобы проверить, оптимизированы ли страницы сайта.
 7.3. Страница 404
7.3. Страница 404
Даже если вы исправили все битые ссылки на сайте, страницы 404 насовсем исчезнуть не могут.
И чтобы они не стали причиной больших показателей отказов, придумайте интересный дизайн и оформление страницы 404.
Не допускайте, чтобы она выглядела вот так:

Пример хорошо оформленной 404 страницы.
 Подводим итоги
Подводим итоги
Редизайн – это отличный способ сделать сайт более привлекательным и удобным для пользователей. Но есть и другая сторона: он может повлечь за собой негативные последствия для SEO. Чтобы этого не случилось, воспользуйтесь этим чек-листом:
- замерьте текущие позиции;
- перенесите сайт на временный URL;
- создайте копию текущей структуры сайта;
- соберите список обратных ссылок;
- проверьте перелинковку;
- составьте карту редиректов;
- проверьте параметры, которые также важно учитывать при редизайне;
- обеспечьте хорошую скорость загрузки страниц;
- не забудьте о поддержке мобильных устройств;
- создайте красивую страницу 404.
Знаете еще какие-то полезные советы при редизайне? Делитесь в комментариях.